Magnolia basics for front-end developers
This page provides a high level overview of the key concepts you need to understand when creating file-based light modules and working with templates and resources in Magnolia.
Understanding modules in Magnolia
Magnolia has a modular architecture in which modules act as containers for your templates and resource files.
Light modules
Magnolia introduced the concept of light modules as part of the light development approach to enable front-end developers to create Magnolia projects.
A light module is a directory on the file system that contains YAML definition files, FreeMarker template scripts and other resource files of any type. The file system approach allows you to get up to speed fast in Magnolia using familiar tools, text editors, IDEs and build processes.
Magnolia picks up any changes to the files right away without a restart.
What about Java?
You don’t need Java development skills, an SDK or Java IDE to create a functioning Magnolia light module. The light module approach complements traditional Java development: a project can be built with Maven modules, light modules or both. Additionally, because the structure of light modules dovetails perfectly with Maven modules, a light module can easily be transformed into a Maven module by copying its contents into the Maven module.
Module structure
What makes a Magnolia module are files specific to Magnolia in a particular folder structure as shown here:
<module-name>
├── apps/
├── dialogs/
│ └── myDialog.yaml
├── i18n/
├── resources/
└── templates/
├── components/
└── pages/
└── my-template/
├── myTemplate.yaml
└── myTemplate.ftl
├── themes/You can use Magnolia CLI to quickly create all the folders and files in the right location.
Advanced topics:
Templating in Magnolia
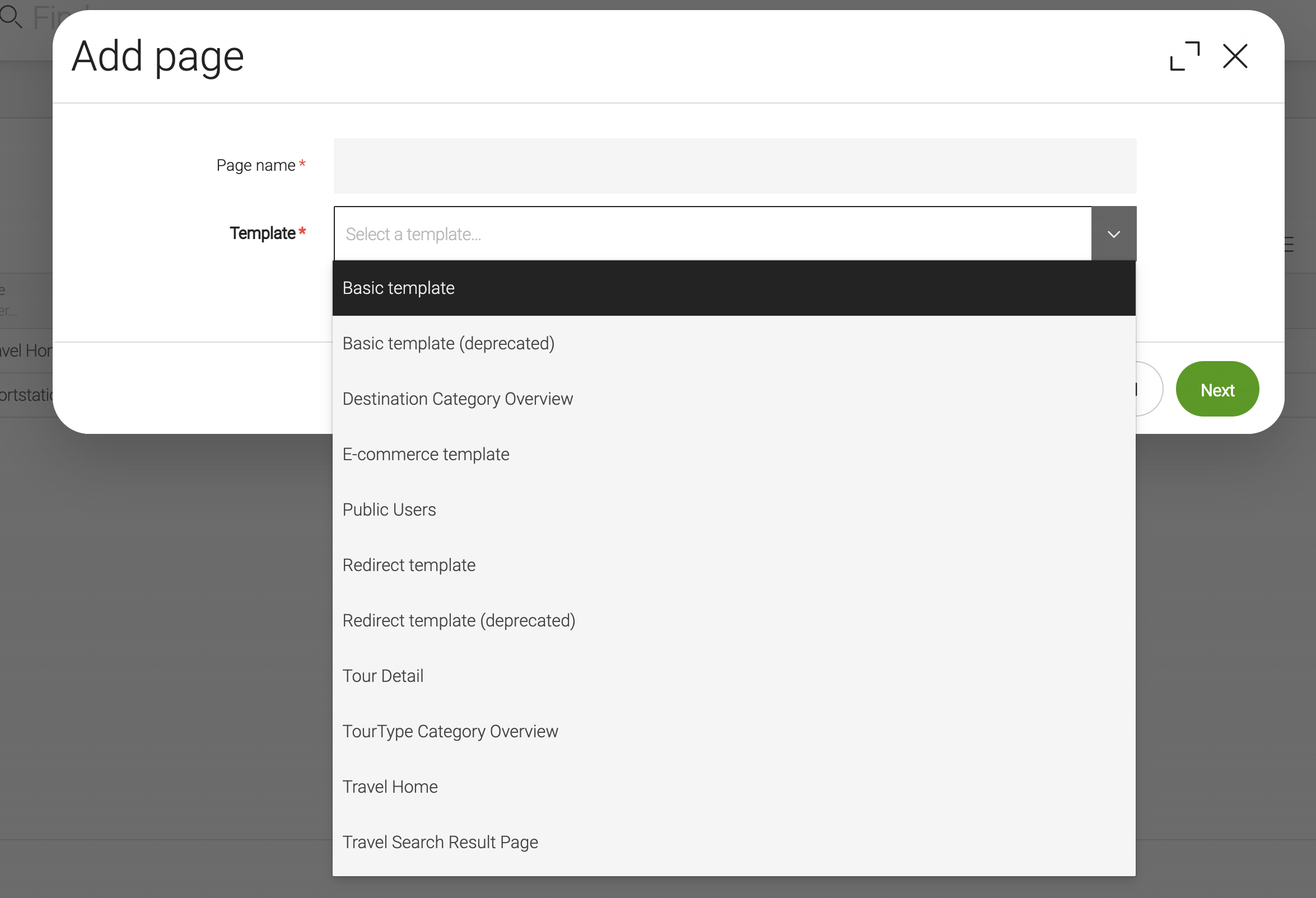
Templates are blueprints for creating pages, areas and components. For example, when you create a page in the Pages app, you must select a template for the page to be based on. The content that editors provide using dialogs is merged into the template.
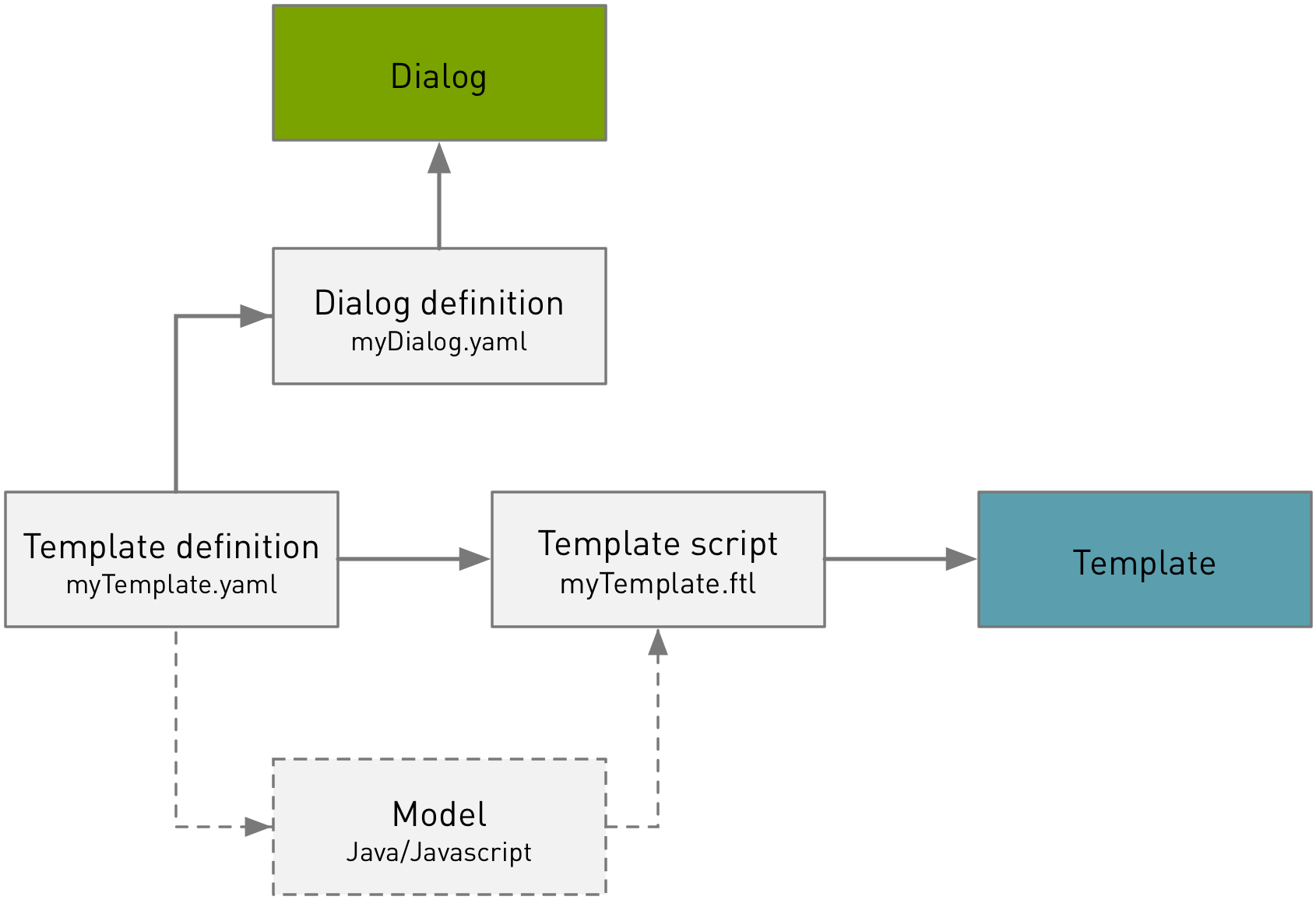
A template consists of:
-
A template definition - to give the template a name and make it available to the system. The template definition specifies at least a script and a renderer. Magnolia includes a FreeMarker renderer that is used by default if no other is specified.
-
A template script - to define the output, typically HTML.
-
Optionally, a dialog definition - to define a dialog for content entry.
-
Optionally, a model - the model can be a JavaBean implementing complex logic or a JavaScript model.

In Magnolia light development, you configure definitions in YAML files and scripts in a templating language such as FreeMarker.
Templating structure
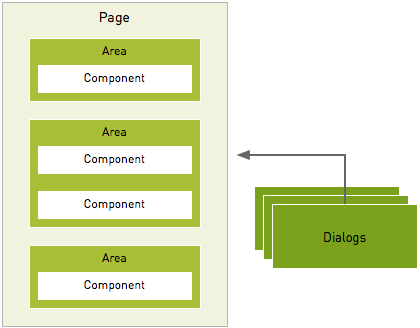
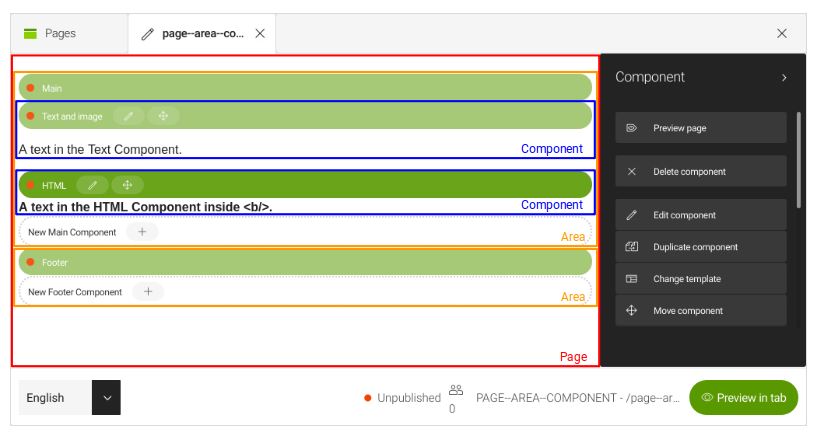
Templating is organized with pages, areas and components.
A page template outputs an entire web page. A page template typically includes some markup for the header and footer and contains one or more areas. An area is a region of a template where components can be added by an author. A component can provide any type of content, and is the smallest unit that authors can manage.
As a developer, you provide the page and component templates, and specify which components are available in which areas.


Templating definitions
Page templates
A page template definition describes the appearance of an entire page. When an author creates a page in Magnolia, they select one of the page templates you have defined.

The page template definition contains an areas section which lists the areas on the page. For each area, you specify the components that will be available in a simple list.
More information:
Component templates
A component is the smallest block of content that editors can edit, delete, copy and move as a single unit on the page. At its simplest, a component may be just text. However, a component can contain anything: a related image, a teaser to another page, or a social media feed from a third party web service.
A component can also specify areas - enabling an author to add a component within a component.

Components render content entered by editors in dialogs.
More information: Component definitions
Template scripts
A template script defines the output (typically HTML) and is interpreted by info.magnolia.rendering.renderer.Renderer. The script is written in a templating language such as FreeMarker.
A template script is a mixture of:
-
Static markup (HTML).
-
Dynamically assigned values provided by Templating functions and other convenience helpers.
-
Content references.
More information: Template scripts
Dialogs
Dialogs enable editors to enter content. Editors type content into fields and the dialog saves the content entered in the repository.
The functionality of each input field in a dialog is provided by a field definition class that allows the editor to perform a task such as enter text, upload an image, select a date etc. Template definitions reference dialog definitions - this is how Magnolia knows which dialog to associate with the template.
Pages, area and component templates can all use dialogs. In fact, all dialogs used throughout Magnolia are configured in the same way. For example, the configuration of dialogs used in apps and components is the same.
More information: Dialog definitions
Resources
In Magnolia, the term resource is used for all the files in a light module, such as:
-
Web resources - Such as JS, CSS, and images.
-
Definition files - YAML-based template definitions and dialogs.
-
Template scripts - Such as FreeMarker
In light development, modules use the file system to provide resources to Magnolia. You can edit files directly from the file system with any tool.
|
The file system is one of three locations Magnolia scans for resources. You can read more about resource origins and loading order in Resources. |
Referencing web resources
Use the /.resources path to reference Web resources such as CSS and JavaScript files.
For example, to reference the CSS file
<magnolia.resources.dir>/my-module/css/style.css in a FreeMarker
script, you would use:
<link rel="stylesheet" href="${ctx.contextPath}/.resources/my-module/css/style.css">More information:
What now?
Get started by installing Magnolia and following a simple tutorial.