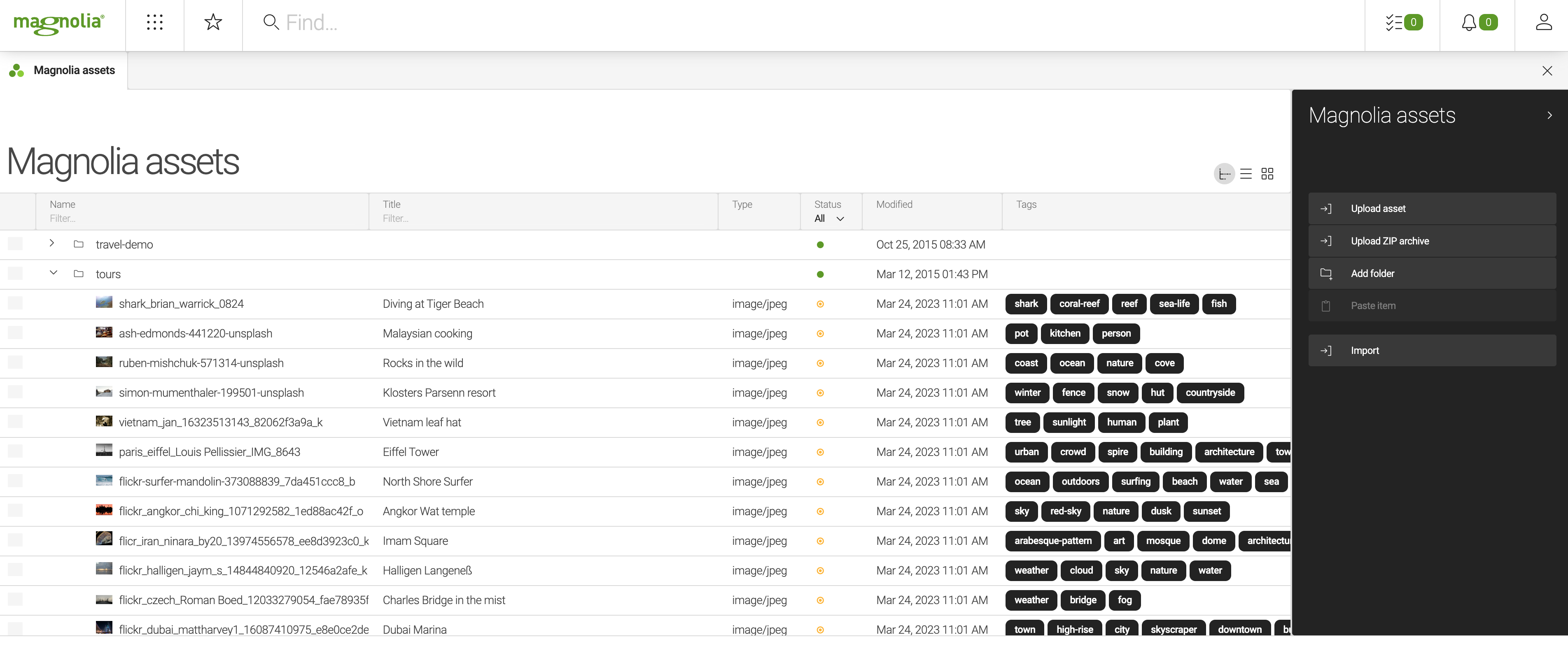
Magnolia Assets subapp
Magnolia Assets subapp is a Magnolia-native solution for simple Digital Asset Management (DAM) scenarios. It is installed in the Assets app by the Digital Asset Management module and allows you to manage media assets in Magnolia’s digital asset management system (DAM). You can upload original assets into the system, organize them, perform basic image manipulation operations such as cropping. The assets can be used on the website.

See also our DAM Connector Pack with out-of-the-box DAM connectors for Amazon Simple Storage Service (S3) and Bynder.
In Magnolia 6.2 documentation, the page called
Assets
app - 5 UI describes the app with artifactId
magnolia‑dam‑app-compatibility and configurable using the
Configuration app
(/modules/dam-app). In older Magnolia branches, the page’s name was Assets app.
By default, this app is hidden in the UI of Magnolia 6.2.
Configuration
The Magnolia Assets subapp is based on the
Magnolia 6 UI
framework and is stored in /dam-app-jcr/decorations/dam-assets-app/apps/dam.subApps.yaml.
Image manipulation actions such as resizing or cropping are provided by
the UI
Media Editor module. Configuration of these actions can be found at
/modules/ui-mediaeditor/mediaEditors/image, with some of its parts
defined in YAML-based decorations under
/ui-mediaeditor/decorations/ui-mediaeditor/mediaEditors.
Turning the image thumbnails off in the asset browser
By default, image thumbnails are displayed next to the asset names in the asset browser.
You can change this by setting the thumbnails property to false for the name column:
workbench:
contentViews:
- name: tree
$type: treeView
dropConstraint:
$type: jcrDropConstraint
primaryNodeType: mgnl:asset
multiSelect: true
columns:
name: &name
class: info.magnolia.dam.app.contentview.column.JcrAssetNameColumnDefinition
nodeTypeToIcon:
mgnl:folder: icon-folder
mgnl:asset: icon-assets-app
thumbnails: false (1)| 1 | false ensures thumbnails are turned off in the asset browser. |
A universal icon is then displayed next to the asset names instead of thumbnails:

Workspace
The subapp operates on the JCR dam workspace. The dam workspace
stores the uploaded original assets and variations created with image
operations such as cropping.
Node types
The DAM module registers a custom mgnl:asset
node type. Magnolia Assets
subapp operates on nodes of this type and on folders.
Using the app
See Digital asset management for how to use the subapp.
How to handle large amount of assets
The DAM can handle a very large number of assets and is used in installations with hundreds of thousands or even millions of files. To keep both JCR operations and the Assets app UI fast and usable, avoid very flat hierarchies and organize assets into folders, aiming for roughly 500 assets per folder and using subfolders where needed.
When your total volume of assets or the size of individual binaries starts to impact publication times, storage footprint, or operational workflows, consider offloading binaries to our External DAM module, our DAM API, or one of our Incubator modules extensions.
As a rule of thumb when using JCR for assets, you should keep it to about 500 assets per folder. This is independent of the asset type. So, whether it’s an image, pdf, or some other type of asset, let’s try to keep it under 500.
Avoid storing too many assets in the same folder. Instead, create subfolders and organize your assets. Storing too many assets within the same folder may lead to performance issues. If you need a large and unstructured flat list of assets, disable the thumbnail and list views.