Javascript Models
Developer productivity Bundled: Community Edition Version 2.0 Magnolia 6.2.17+ compatible
License |
|
Issues |
|
Git |
|
Maven site |
|
The minimum baseline required for Javascript Models module version series
|
The Magnolia Javascript Models module enables developers to build JavaScript functionality that executes on the server. This module means you can avoid using Java code and complex deployment configurations.
With this module, you can:
-
Develop and use models written in JavaScript.
-
Write your business logic, save it, and see it in action immediately.
-
Eliminate downtime for your authors, and more importantly, for your customers.
You are no longer limited to using Java 14 and below.
You can use the latest JDK.
Installing with Maven
Add the following to your bundle:
<dependency>
<groupId>info.magnolia.javascript-models</groupId>
<artifactId>magnolia-module-javascript-models</artifactId>
<version>2.0</version>
</dependency>|
Your Maven build may include the original Javascript Models 1.2 module.
To prevent this from happening, exclude the old version from the webapp POM file under your-webapp-maven-project/pom.xml
|
Installing in a bundle
If you have an existing bundle, perhaps obtained by using the Magnolia CLI, you must add the Javascript Models module and its dependencies to each /WEB-INF/lib directory.
-
magnolia-module-javascript-models-2.0.jar -
truffle-api-22.0.0.jar -
graal-sdk-22.0.0.jar -
js-22.0.0.jar -
regex-22.0.0.jar -
js-scriptengine-22.0.0.jar -
profiler-22.0.0.jar -
chromeinspector-22.0.0.jar
Using a standard Magnolia bundle, these directories would be:
-
apache-tomcat/webapps/magnoliaAuthor/WEB-INF/lib/ -
apache-tomcat/webapps/magnoliaPublic/WEB-INF/lib/
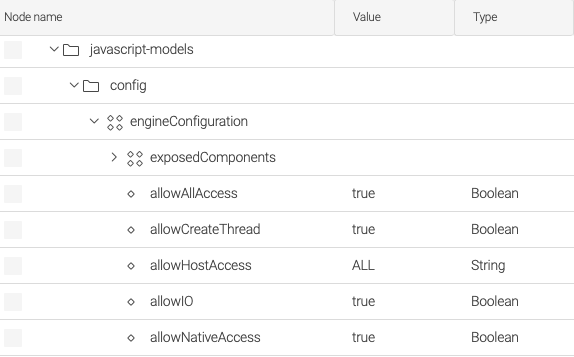
Configuration
You configure the Javascript Models module in Configuration > /modules/javascript-models.
You can:
-
Expose components such as templating functions.
-
Limit access to the Java API with:
| However, there’s little need for any configuration since the module provides helpful rendering context objects out of the box. |
Default available objects
Without any configuration, the following objects are available in all models:
-
content -
parent -
root -
def -
ctx -
state -
i18n -
log
| For more information, see Rendering context objects. |
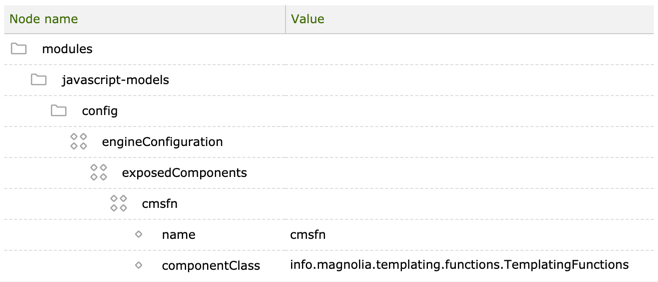
Exposing components
You can expose (custom) components to the models in the module’s configuration. A typical use case is adding Templating functions.
If you want to use cmsfn, you have to configure it under exposedComponents:

| Property | Description |
|---|---|
|
optional The exposed components' configuration node is optional. |
|
required An arbitrary name of an exposed object |
|
required The name of the object. |
|
required A fully qualified class name of the exposed object. |
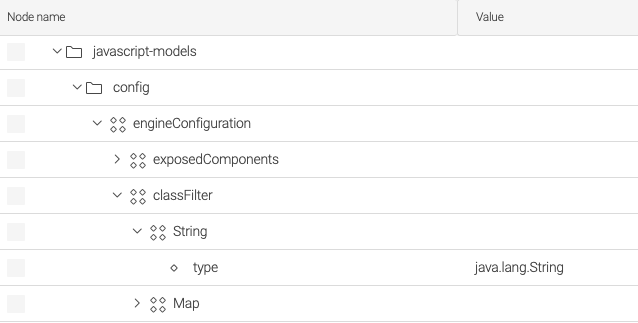
Class filter
The class filter is one of the options with which you can limit access to the Java API.

Within the /modules/javascript-models/config/engineConfiguration, create the classFilter content node, adding a separate node with a property type and a fully qualified class path for each class.
GraalVM engine options
Use the engineConfiguration to configure the options passed to GraalVM when it’s initialized.
|
For a full list of Engine Options that you can configure, see the Context Builder API.
|
Usage
Below you can find a simple example with a template definition, a JavaScript Model class, and a FreeMarker template script. For more information, see How to work with JavaScript models or study the sample code provided on Bitbucket.
Template definition
title: Rhino
class: info.magnolia.module.jsmodels.rendering.ConfiguredJavascriptTemplateDefinition (1)
templateScript: /js-test/templates/pages/rhino.ftl
renderType: freemarker
modelClass: info.magnolia.module.jsmodels.rendering.JavascriptRenderingModel (2)
modelPath: /js-test/templates/another-location/rhino.js (3)
parameters: (4)
myBoolParam: true
myIntParam: 10| Property | Description |
|---|---|
|
Required The class must be
|
|
Required The value must be
When omitting See also Template definition to learn more information about the other properties. |
|
If the path does not match the name of the template, as specified above, you need to declare the path to the JavaScript class here.
This is the |
|
This is a free-form set of parameters that you can use within your JavaScript class that would look like this: |
Model class
The JavaScript model file must define a JS class which can contain properties and methods.
var Dumbo = function () {
this.getRandomNumber = function () {
return Math.random();
}
};
new Dumbo(); (1)| 1 | At the end of the file, you must create an instance! |
You should understand the difference of when to use this, and when not to.
If you are accessing something within the context of your Javascript class, you use this.
If you are accessing and exposedComponent, you do not.
In Default available objects, those variables are within the context of your Javascript code.
Things defined in config under exposedComponents are global.
Here is an example:
var Dumbo = function () {
this.getRandomNumber = function () {
this.log.info('Getting a Random Number'); (1)
cmsfn.getContentById(id); (2)
return Math.random();
}
};
new Dumbo();| 1 | log is within the context of the JavaScript object. |
| 2 | cmsfn is exposed as a global object. |
Cache
To interpret JavaScript, GraalVM creates a compiled version of a JS model.
For performance reasons, Magnolia caches the compiled scripts.
Cache entries are flushed based on the lastModified timestamp.
Changes are detected by Magnolia’s Resources observation mechanism.
The JavaScript model cache is enabled by default, but you can disable it by setting the Magnolia property magnolia.develop to true (for more details, see Configuration management).
Samples
A few samples are in the javascript-model-samples repository.
|
Currently, you need to check out the |
|
If you are using a Magnolia bundle provided by Magnolia CLI’s |