E-commerce app
The E-commerce app enables editors and marketers to view content retrieved from your external e-commerce solution. The content can then be used in e-commerce-dedicated components in the Pages app.
Viewing your e-commerce content
To view products from your external e-commerce solution in Magnolia:
-
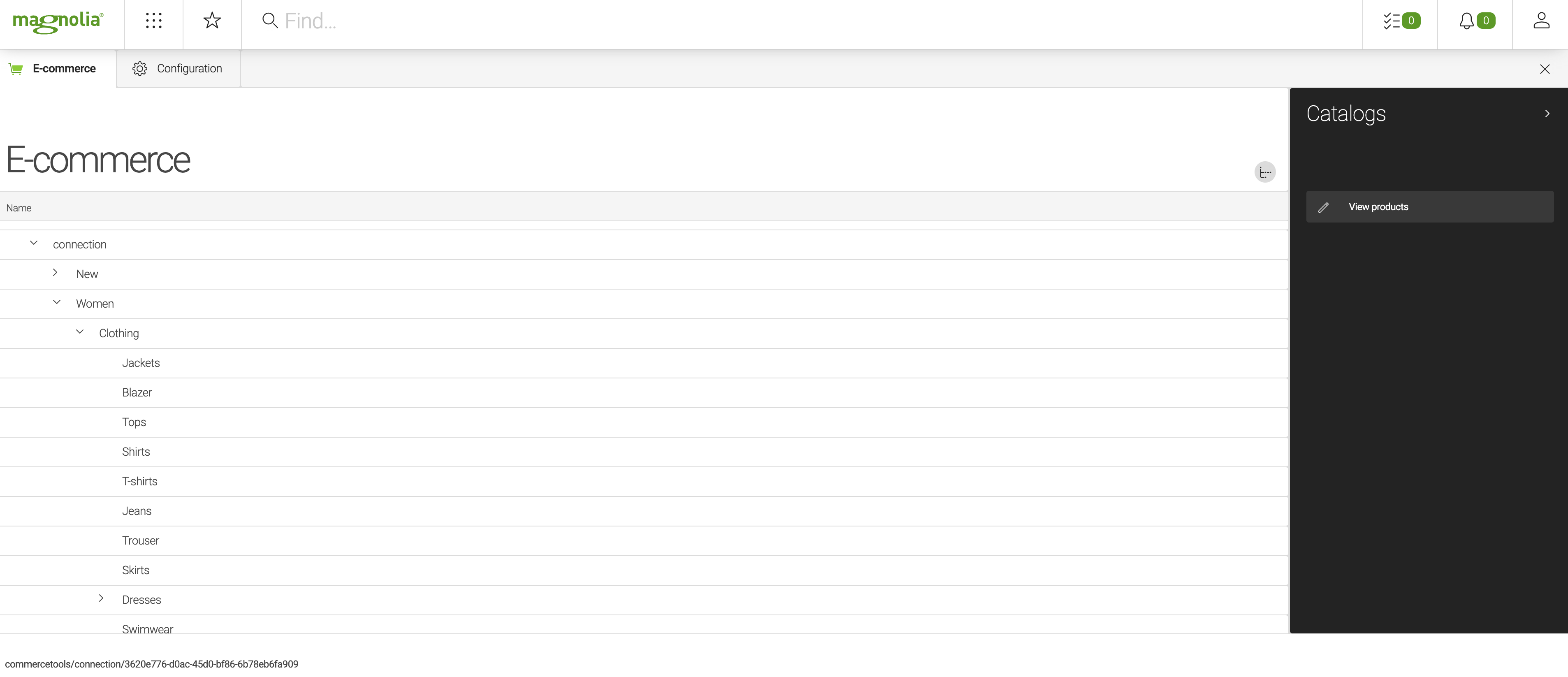
Open the E-commerce app.
Search for apps or for content across all your apps using the Global Search.
-
In the E-commerce tab, select the catalog containing the content you want to view. Your administrator is generally responsible for configuring the connection to your external e-commerce solution.
The content displayed in the app is refreshed every 5 minutes by default so you always see an up-to-date list of what your external e-commerce solution contains. Your administrator can adjust the refresh frequency.
-
Drill down into the catalog tree structure to select the category of products you want to view.

-
Select the category you want and click View products.
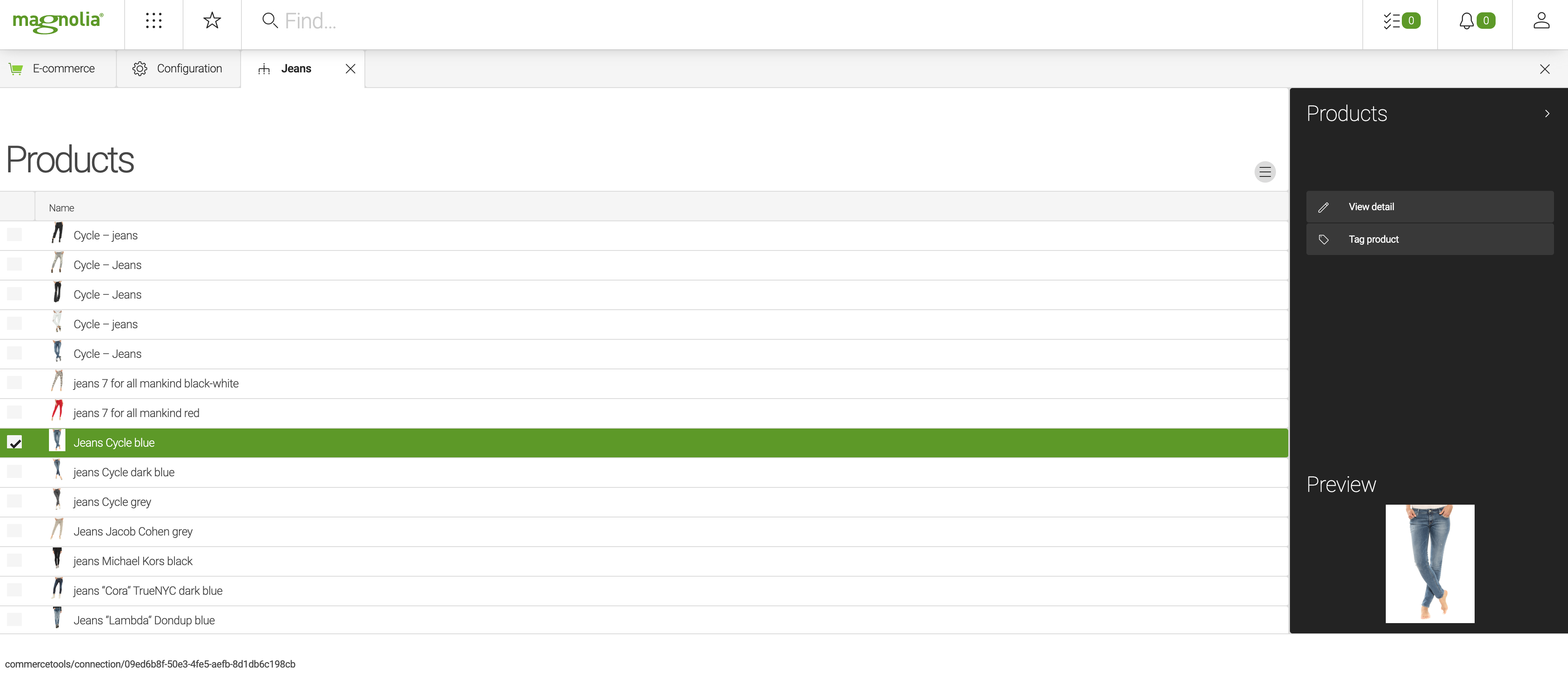
The selected category tab opens listing the subset of products.

-
Select the product you want and click View detail.
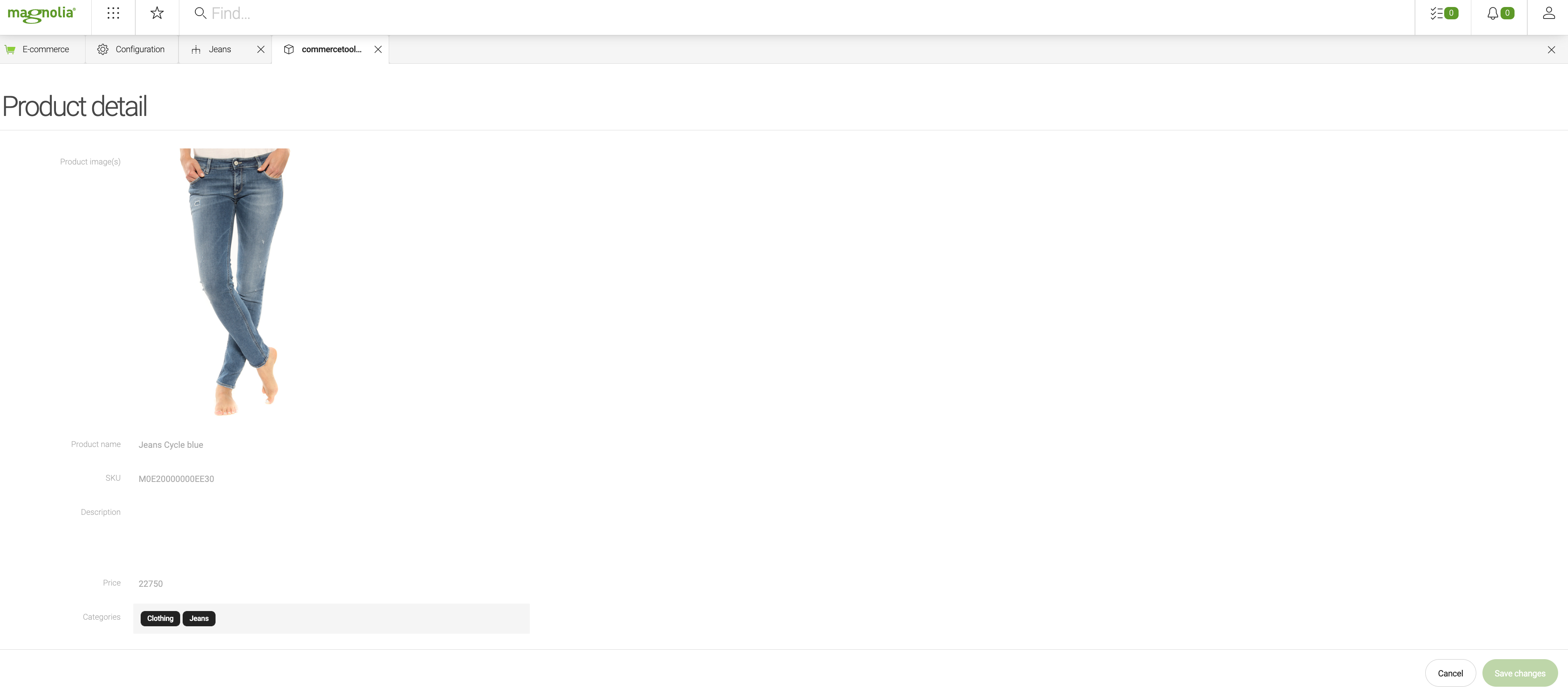
A new tab opens in the app with information about the product you selected.

Using your e-commerce content
The E-commerce add-on provides a page template definition and some sample component definitions to show how you can leverage your external e-commerce content in the Pages app. The samples are delivered as YAML files by the ecommerce-templating module. You can view or edit them under /ecommerce-templating/templates/components in the Resource Files app.
The following default components are provided and can be used as a basis to develop your own:
-
Category list - Lists all the categories for a given connection.
-
Product detail - Shows detailed information for a specific product.
-
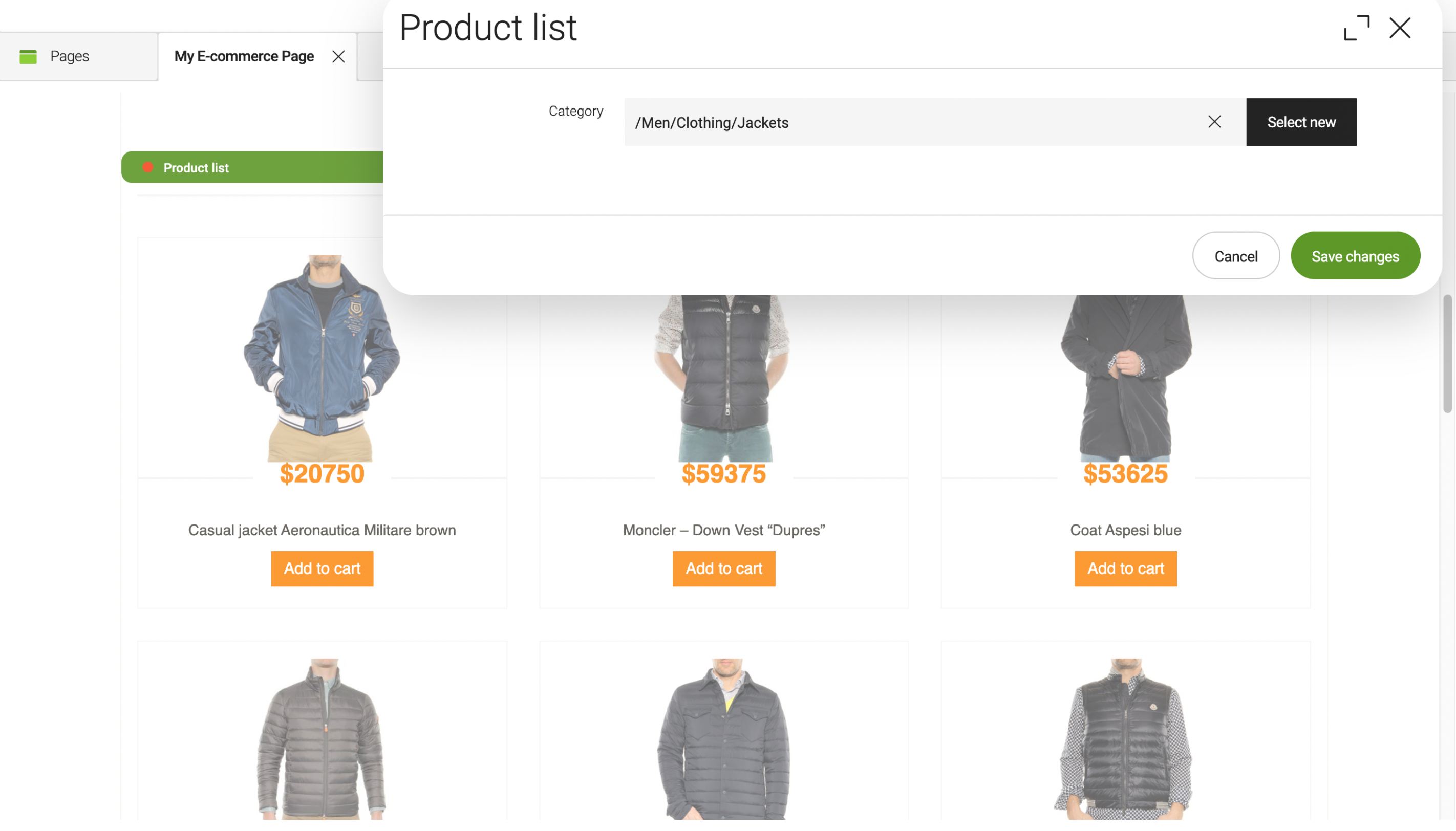
Product list - Lists all the products for the selected category (not those for any sub categories).
-
Product teaser - Shows a given product image with text.
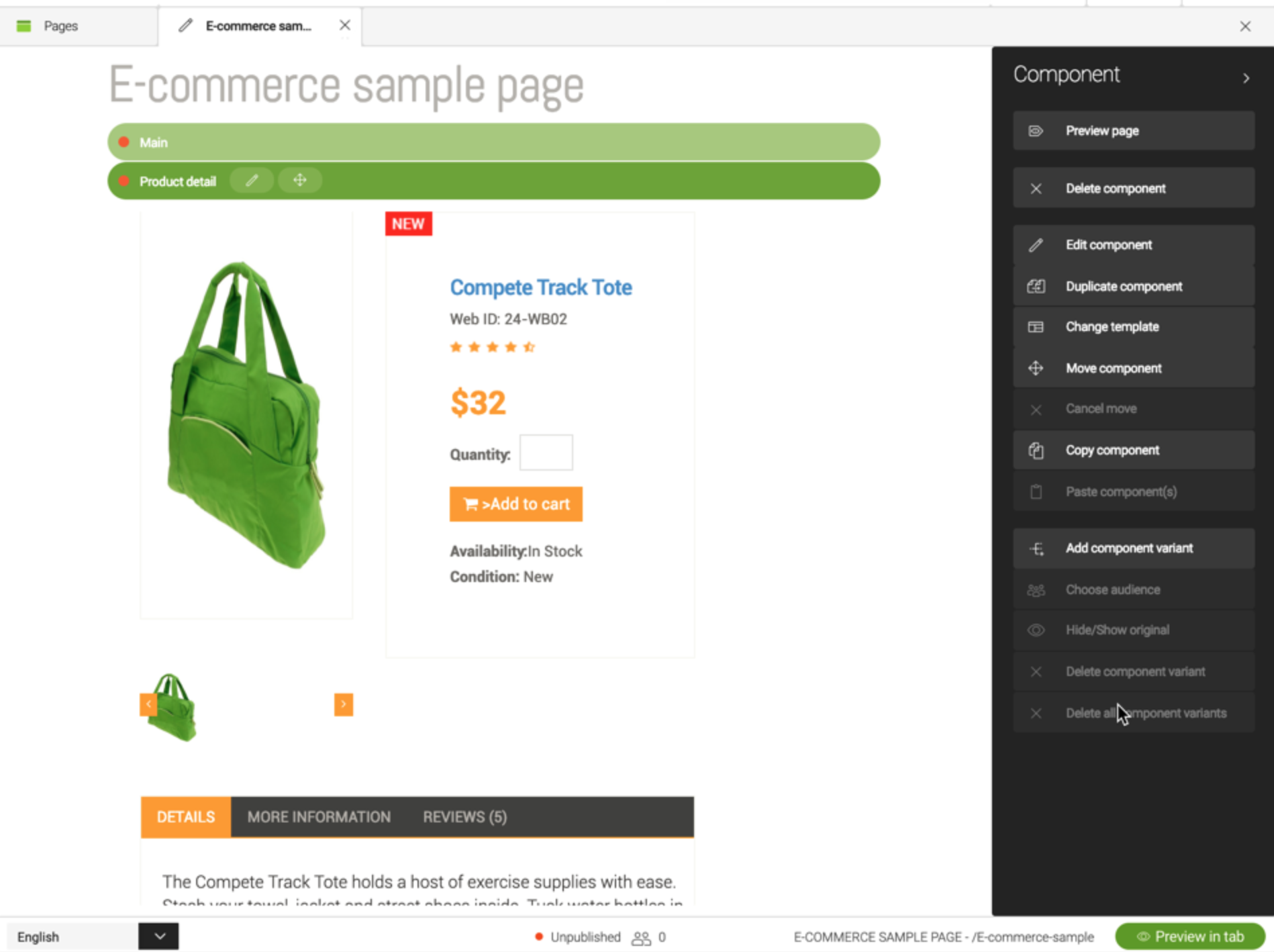
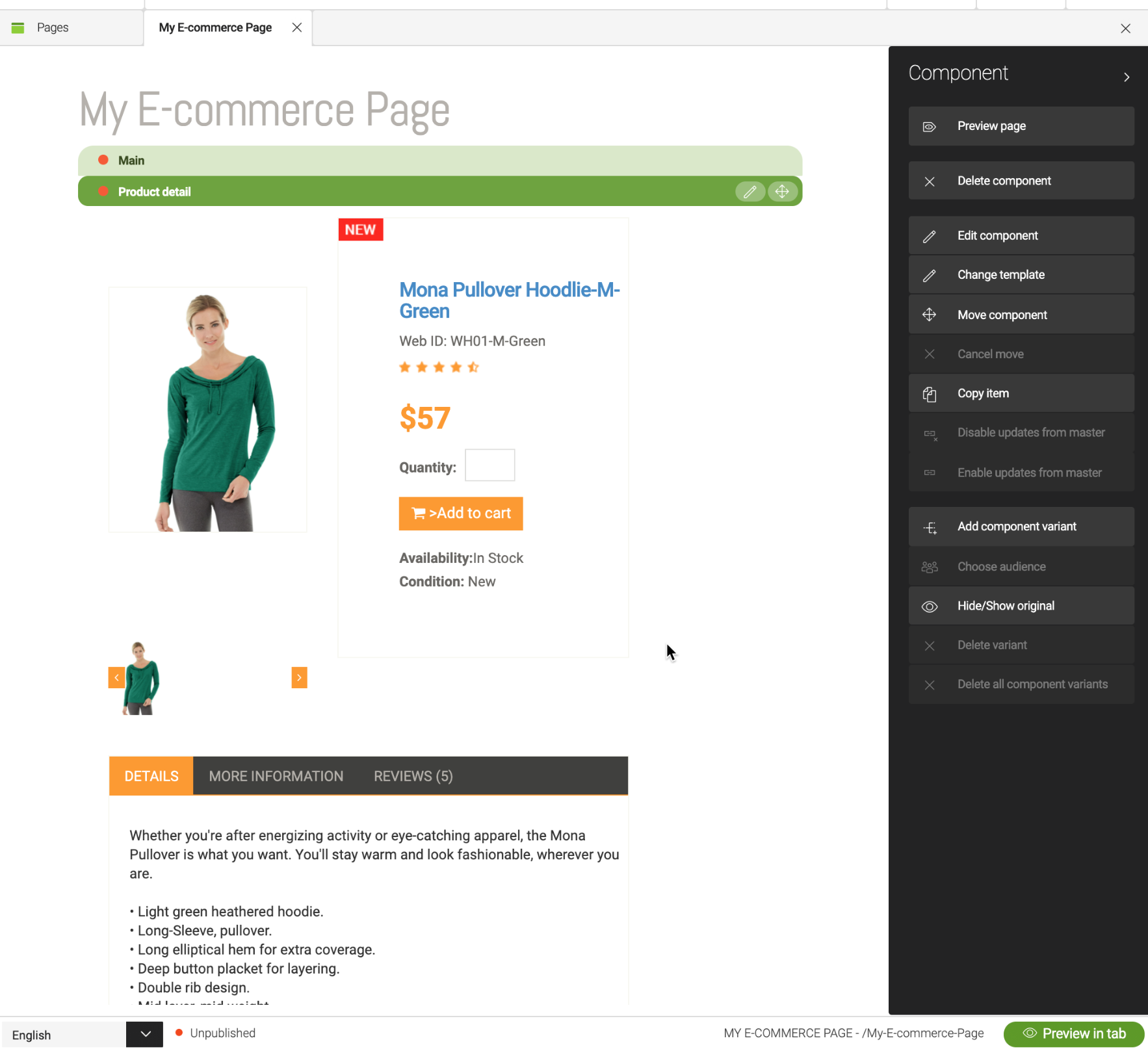
For example, this page uses the Product detail component:

| New component definitions and freemarker template files have been introduced in E-commerce 1.3 with a more user-friendly approach to choosing products, but we provide backwards compatibility for 1.2+. |
Adding e-commerce content to a page
Magnolia offers a user-friendly way of choosing categories and products from your third party e-commerce solution directly in the Magnolia interface from v1.3+.
In this example, we create an e-commerce product detail page in the Pages app:
-
Open the Pages app.
-
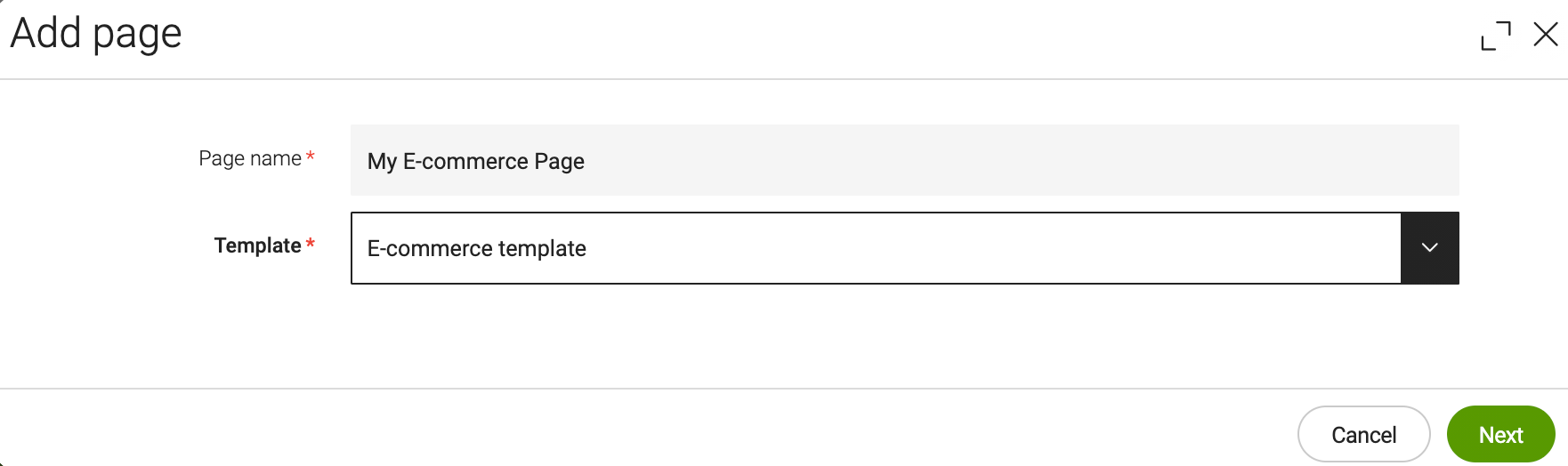
Click Add page to create a new page.
-
Name your page
My E-commerce Page. -
Select the out-of-the-box E-commerce template.

-
Add a page title and save.
-
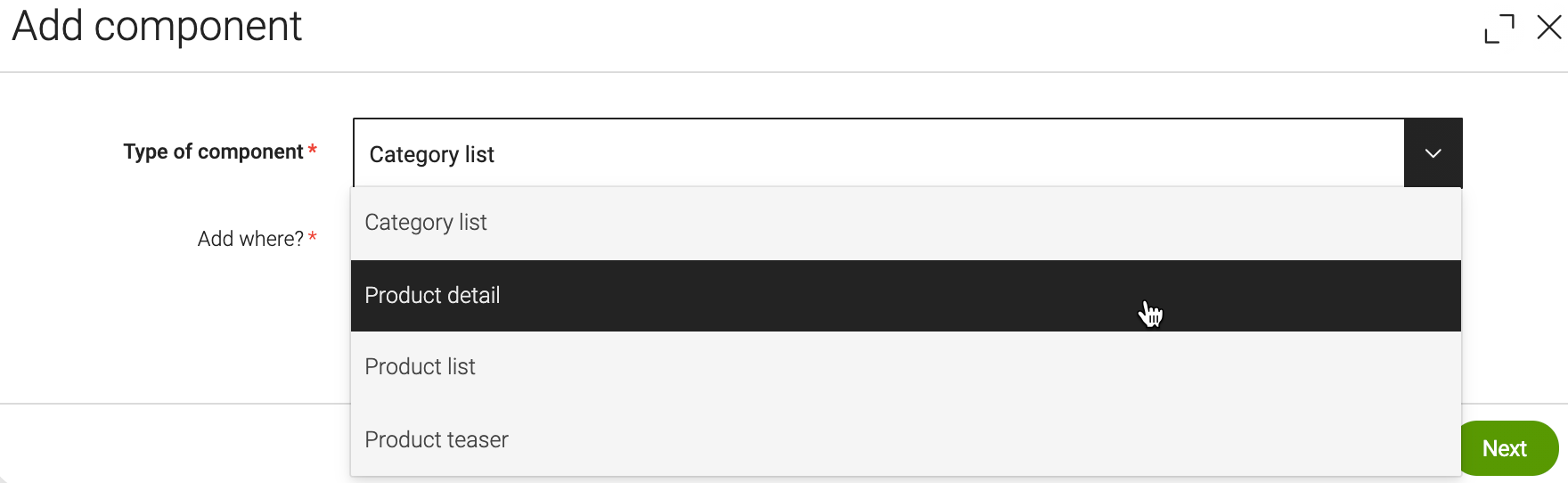
Open your new page, select the Main component and click Add component.
-
Different components are available by default for this page template. For this example, select the Product detail component.

-
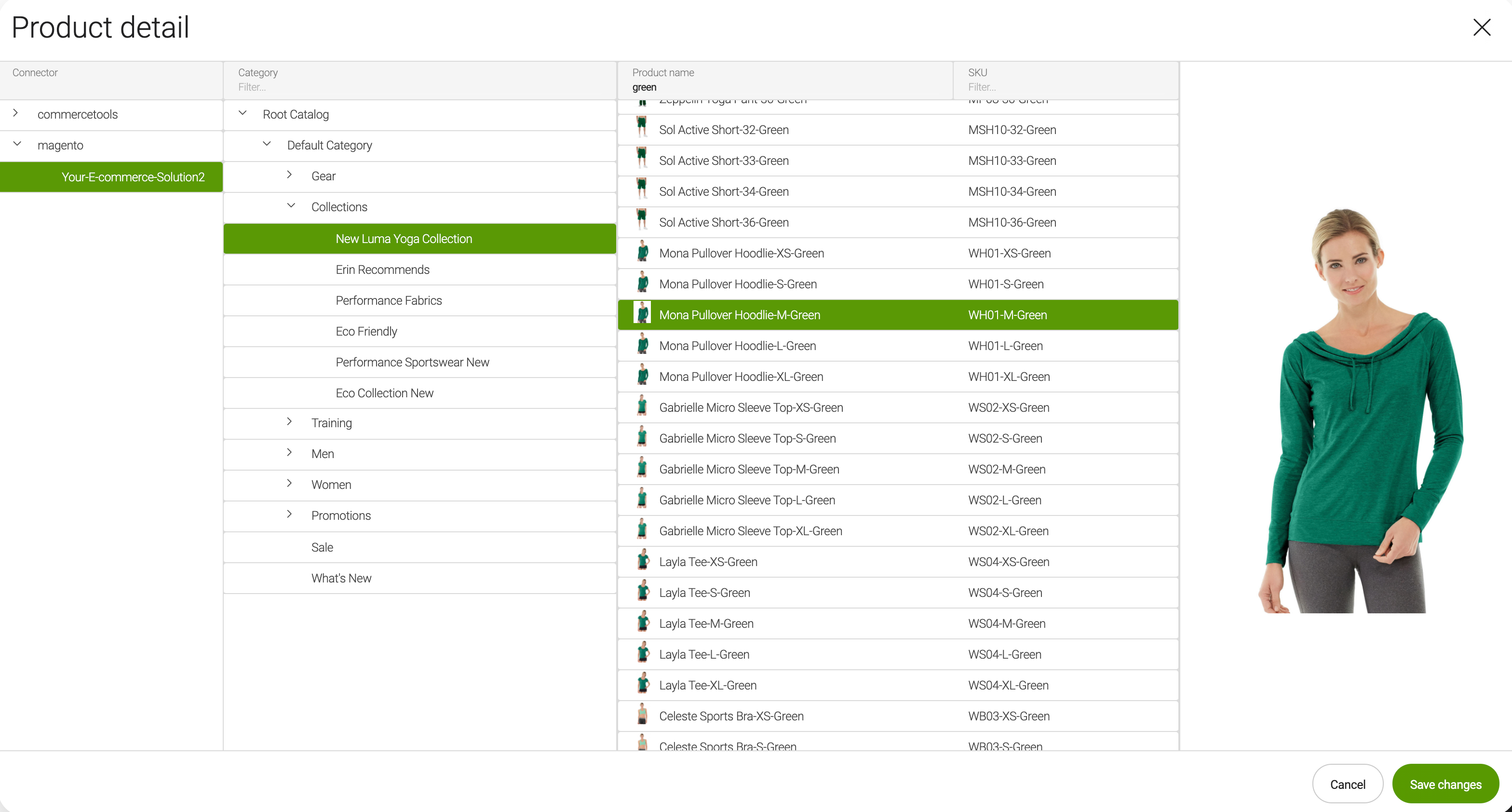
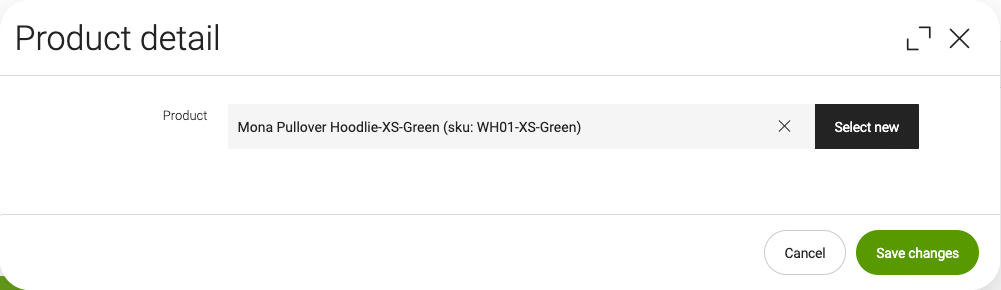
In the Product detail chooser dialog, select a connector, a category and finally the product you want to display.
The component chooser dialogs can be configured. For example, if you only have one third party e-commerce solution connected, you can ask your development team to preselect it in the chooser dialog and save yourself a click.
Use the filters at the top of the columns to find what you’re looking for faster. In the example above, we have searched for the word green in the product name column.

The product detail from your third-party solution is displayed in the Magnolia page. A link to the product is saved in the Magnolia content.

As a user you can see which product you have selected while editing the selected product:

-
Another type of component is Product list; select a connector and a category for which you want to display its available products. The path to the chosen category is displayed after selection in the dialog chooser. After saving changes, all category products are added to the page. You can edit the component and select a different category at any time.